Motivation
Lomorage is free private photo cloud solution that puts you in control of your photos and videos. To get best user experience among different platforms, such as iOS, Android, web, it utilizes smaller size thumbnail image to allow the clients to load image faster initially.
At the same time, unlike desktop applications, mobile clients have limited storage, and a good mobile application should take it into consideration and provide better user experience while require system resources as little as possible. Thus, we need a image format which has better compression performance and is widely adopted by majority browsers and native clients.
Many blogs did comparison between JPEG and Webp, but either the number of samples are less, or reports are not focus on smaller size images. In addition, not many blogs compare the performance of Mozilla’s improved MozJPEG encoder. Thus, we decided to run the comparison by ourselves based on our own personal image datasets.
Test Engivonment
Image codec
Test image datasets
- All test images are personal photos taken by mobile phone and digital camera
- Total number: 8000
Test Result
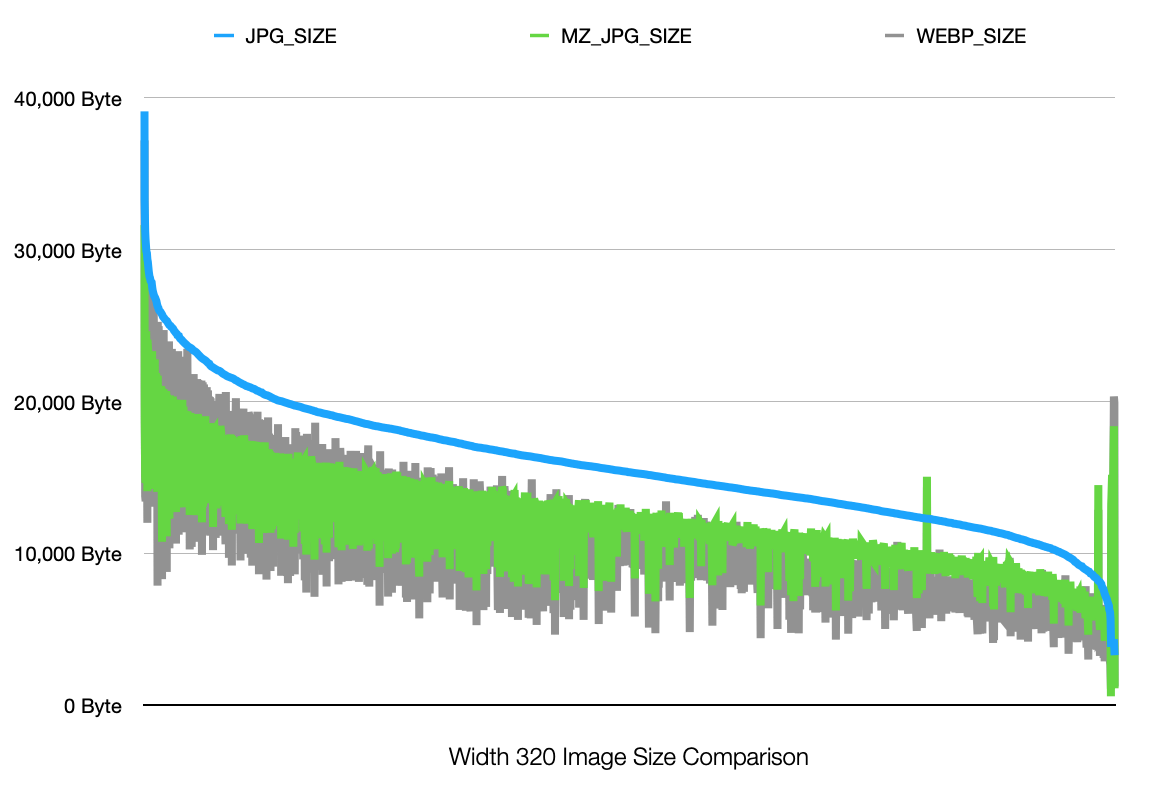
Width 320
All thumbnails are generated by keeping same aspect ratio. 320 is selected as default width for the sake of tradeoff between image size and quality.
From the chart, we can see the MzJPG codec has more improvement than regular IJG codec, and similar as Webp codec. It is understandable because of the small image size.

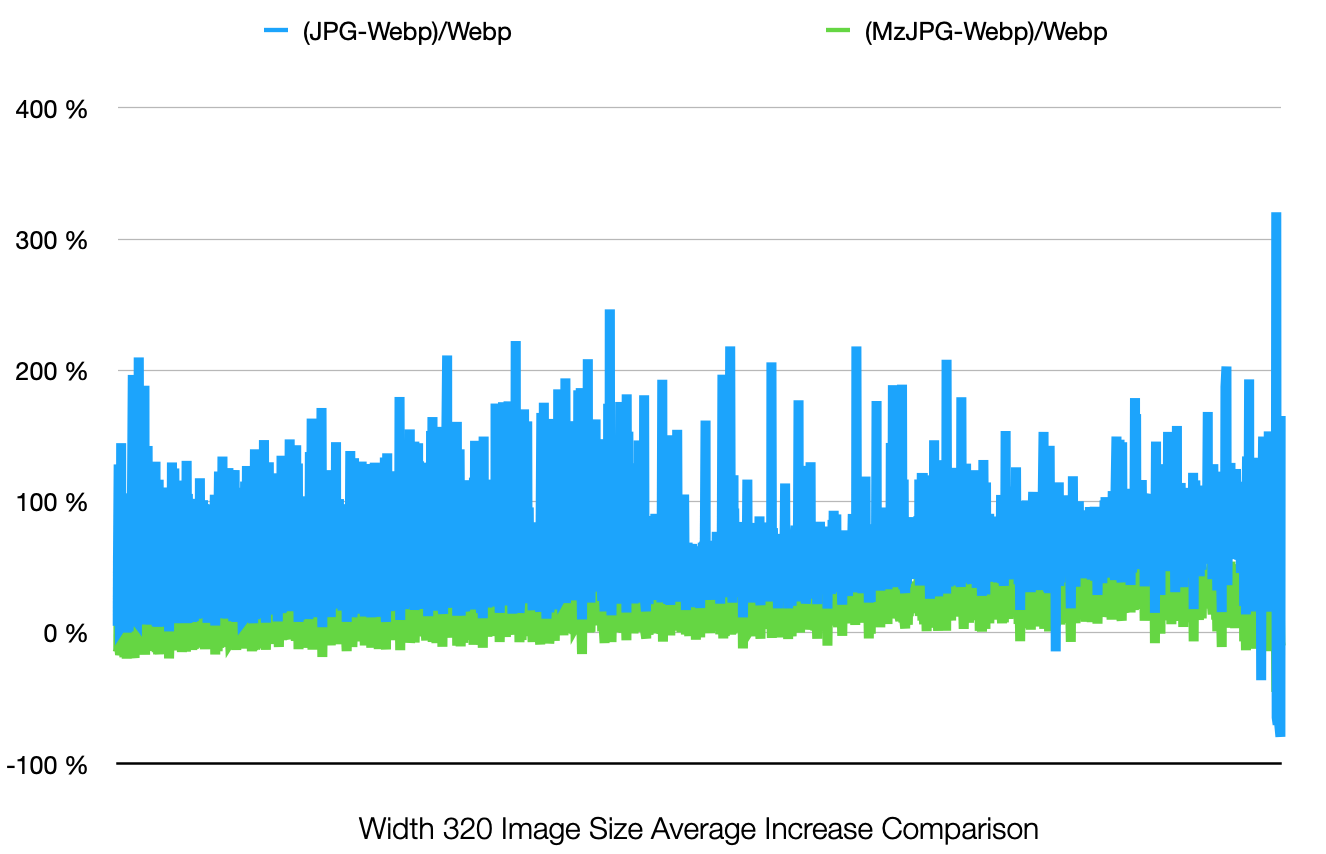
This chart is saving percentage comparision between 2 JPEG codec and webp.

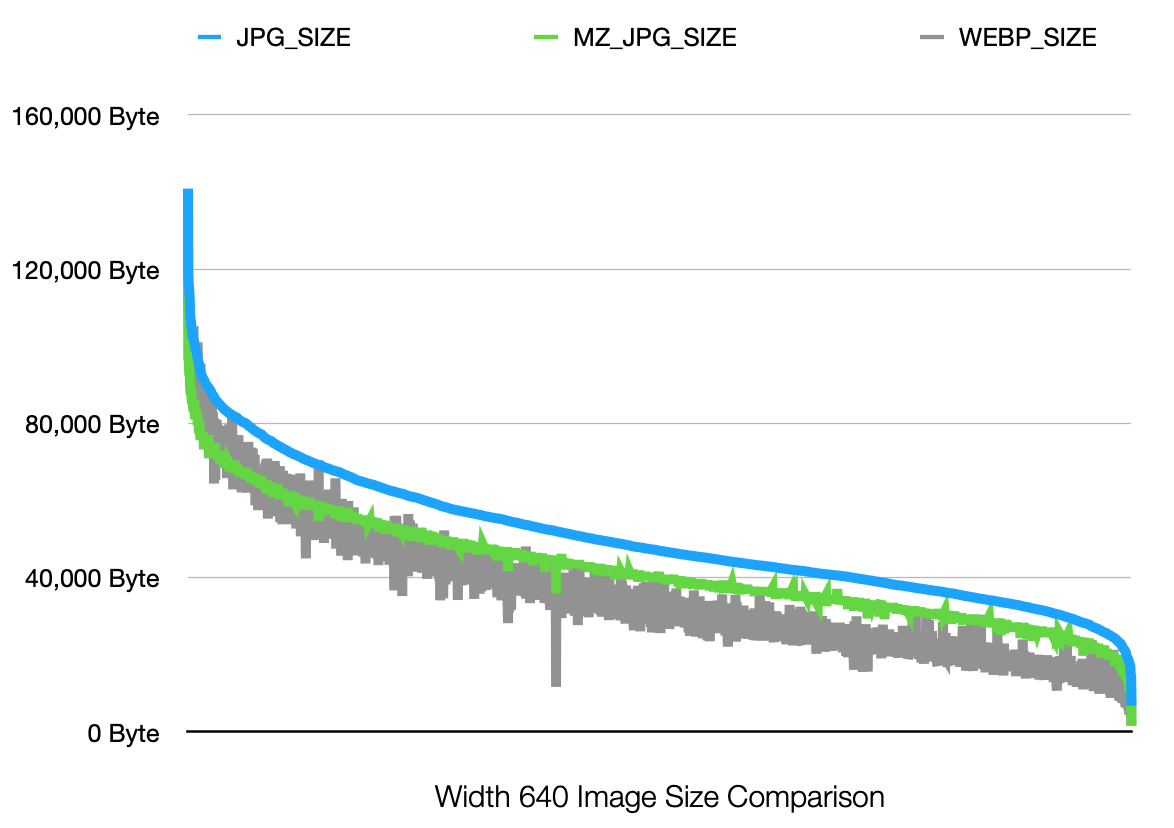
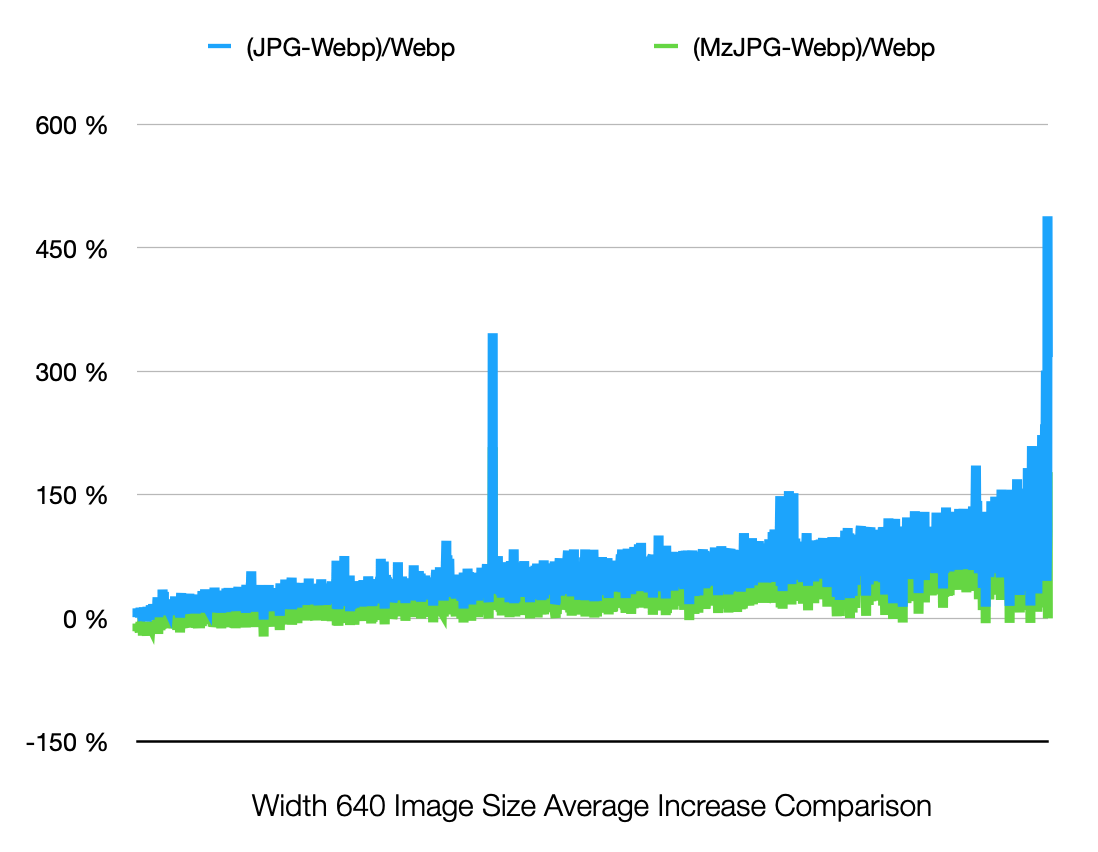
Width 640
For larger size image, webp has even better performance than regular IJG codec, also better than Mozillar enhanced version.


Summary
Average Size Comparison
Below table gives the summary average size in Byte, and average saving percentage if using webp, which is average((JPG size - Webp size) / Webp size).
| Width | Average Byte (IJG) | Average Byte (MzJPG) | Average Byte (Webp) | Saving % (IJG) | Saving % (MzJPG) |
|---|---|---|---|---|---|
| 320 | 15765 | 12337 | 11027 | 50.74% | 16.95% |
| 640 | 50224 | 42385 | 35547 | 55.15% | 30.38% |
- Webp has much better performance than standard IJG codec for both size
- For smaller size, the compression difference between Webp and Mozilla improved codec has not much difference, but for bigger size images, difference becomes noticeable.
Total Storage Size Comparison
Assuming 10,000 images, total storage needed for different size thumbnail would be as below
| Width | Total MB (IJG) | Total MB (MzJPG) | Total MB (Webp) | Saving MB (MzJPG/IJG) | Saving MB (Webp/IJG) | Saving MB (Webp/MzJPG) |
|---|---|---|---|---|---|---|
| 320 | 157.65 | 123.37 | 110.27 | 34.28 | 47.38 | 13.1 |
| 640 | 502.24 | 423.85 | 355.47 | 78.39 | 146.77 | 68.38 |
- If using width 320, it is small saving between Mozilla improved version and webp
- If using width 640, it has a little saving between Mozilla improved version and webp
- Lomorage is trying hard to optimize photo storage for mobile client. 400M thumbnail space is still high for some small storage mobile phones, so it will stick to 320 as thumbnail size.
- Considering jpg is more widely supported by different OS and more recognized by normal people, so lomorage will choose jpeg as thumbnail format, and use the improved mozillar codec during generation.
- When small storage mobile phones start phase-out , lomorage will switch to 640 or larger size as thumbnail size, and consider to migrate to webp
Future work
This post is mainly focus on file size compression. We’ll run some image virual quality benchmark among 3 codec, such as SSIM, BRISQUE, PSNR, etc, and make another post to show the difference. Thanks!